|
Questo sito è stato realizzato in ASP.NET / C# 4.8 ed utilizza i WebForms. La persistenza dei dati avviene principalmete su MS SQL con saltuari riferimenti a percorsi su Filesystem per immagini e testi lunghi (pagine).
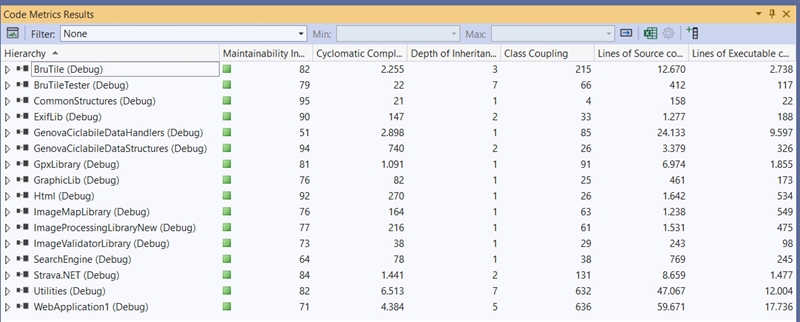
La soluzione si compone di svariati progetti, ad esempio per l'accesso al database o per svolgere elaborazioni specifiche, come elaborazione di immagini, creazione mappe, etc Il totale (ad oggi 10-05-2024) delle righe di codice/script/pagine scritte è di 170.239 linee. Di seguito la metrica del codice: 
Le principali funzioni/caratteristiche del sito sono: - CMS: gestione di contenuti dinamici, come quello che state leggendo, completamente editato da interfaccia web, senza l'uso di alcuno strumento di sviluppo. Gli editor di contenuti comprendono anche la possibilità di gestire i media come le immagini o i pdf. Per le immagini viene gestita anche la creazione di anteprime ed il ridimensionamento per la normalizzazione delle dimensioni delle stesse.
- Menu dinamici: il menu (i menu) sono dinamici, ovvero ad esempio quando viene creato un contenuto da interfaccia web, si puo scegliere se includerlo nel menu, in cui è possibile creare sezioni e gerarchie.
- Autenticazione utente: è previsto l'accesso a sezioni previa autenticazione che determina il riconoscimento di ruoli che condizionano la visibilità o le opzioni delle pagine. Lato utente utilizzatore l'autenticazione consente di fruire di contenuti personalizzati.
- Ricerca nel sito: la ricerca nel sito avviene in modo totalmente dinamico in modo che i contenuti siano sempre aggiornati. Un metodo lievemente più lento, senza indicizzazione preventiva, ma adatto alle dimensioni del sito. Il crowler riconosce e legge i contenuti statici, parimenti a quelli dinamici seguendo percorsi e pattern.
- Immagini: le immagini caricate sono verificate e ridimensionate in modo automatico. Ne viene creata quasi sempre un'anteprima di dimensioni ridotte in modo da consentire all'immagine di essere zoommata.
- Master Pages: le master pages sono pagine contenenti placeholder che vengono poi riempiti dalle pagine dei contenuti. Questo meccanismo, usato per la maggioranza delle pagine, consente di centralizzare molti script e la grafica generale del sito, in modo che sia semplice modificare queste risosrse e nel contempo garantire una buona ottimizzazione della cache.
- Versioni Desktop - Mobile: questo sito gestisce in modo differente le request proveniente da mobile o desktop. Ciò avviene principalmente agendo sulla master page impostata dinamicamente in modo condizionato, ma anche altre funzionalità si adattano alla fruizione da destop o mobile.
- Gestione GPS: viene largamente utilizzata una libreria da noi sviluppata in grado di poter leggere, scrivere, analizzare, manipolare i file gpx caricati o quelli sincronizzati da Strava.
- Interfaccia con Strava: per la sezione #girodizena viene gestita l'interfaccia con il social Strava per la selezione delle attività e l'importazione delle stesse. Vengono utilizzate delle API REST e l'autenticazione avviene con OAUTH2.
- Inferaccia con Facebook: per la sezione #girodizena viene gestita l'interfaccia con Facebook in modo da poter condividere contenuti. Tramite url rewrite e particolari tag sono funzionanti anche le anteprime della pagina gestite da Facebook.
- Url rewrite: in diverse sezioni utilizziamo l'url rewrite che consente di gestire e rispondere ad indirizzi web più user frendly e customizzati, che non corrispondono realmente all'indirizzo di una risorsa, ma servono per fare il redirect per raggiungerla
- Gestione errori e log: in presnza di errore viene mostrata all'utente una pagina di cortesia. I dati raccolti vengono iviati all'amministratore del sito tramite mail, con tutti i dati necessari sull'errore e sul contesto dello stesso.
- Generazione mappe: una libreria consente di creare dimanicamente immagini di mappe cartografiche completamente personalizzabili, ad esempio visibili nella sezione #girodizena, per la creazione della heatmap. E' possibile determinare il livello di zoom, il centro della mappa e disegnare lo sfondo della mappa, oltre ad aggiungere altri elementi come tracce o markers.
- Mappe lato client: utilizzaimo mappe opensource lato client per la visualizzazione delle tracce, dei punti gps e dei markers.
- Grafici: nella sezione #girodizena sono mostrati diversi grafici client side per statistiche
- Dati EXIF: reciperiamo dalle immagini alcuni dati, per la localizzazione GPS o la data di scatto che sono utili per le geolocalizzazione (cicloposteggi) o per la determinazione dell'immagine principale della #fotocaccia
- Riconoscimento luoghi: tramite l'analisi della traccia gps riusciamo ad individuare se alcuni percorsi sono stati effettuati (sbulacchi) o se sono stati visitati alcuni luoghi (#fotocaccia)
- Analisi tracce GPS: analizziamo tracce GPS con algoritmi da noi concepiti, per riconoscere tratti di salita per calcolare VAM ed altre caratteristiche legate al ciclismo. Per le salite individuate generiamo immagini dimaniche con il profilo altimetrico delle salite.
- Generazione HTML: alcuni html sono generati via codice (server side) utilizzando una librearia da noi scritta per la generazione del codice di markup stesso.
- Cruscotti amministrativi: disponiamo di svariati cruscotti amministrativi per la configurazione, la gestione ed il controllo di tutti i processi.
- Javacript, JQueri, CSS ed HTML5: facciamo largo uso di CSS e ove possibile utilizziamo HTML5 per garantire compatibilità e resposnibilità maggiore.
- Criptazione: utilizzaiamo la criptazione delle password e dei dati sensibili con 3DES
- Cache: utilizziamo avanzati sistemi di cache per operazioni computazionalmente pesanti o per pagine richiamate spesso, come per la tabella sinottica nella sezione #girodizena
- Ottimizzazione: cerchiamo ove possibile di ottimizzare il codice non solo facendo (cauto) uso della cache sia lato server che lato client, ma anche avendo cura di effettuare correttamente le "dispose" delle risorse utilizzate
- Grafica: lo ammetto, non è il nostro forte. Ciascuno ha la sua specifica competenza, ma ci "arrabattiamo" e cerchiamo di migliorare... abbiamo alcuni validi collaboratori che ci danno una mano. Apprezziamo eventuali aiuti.
- Motori di ricerca: disponiamo di file robot.txt e di tool per la generazione di meta tag e creazione di una sitemap
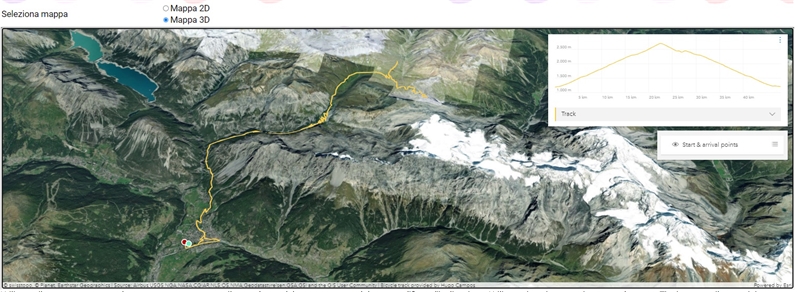
- Mappa 3D: mappa 3d per visualizzazione traccia
- LINQ: utilizziamo LINQ per filtrare ed eseguire query su resultset, ad esempio per la sezione delle statistiche del #girodizena. Questo metodo garantisce massima performance e flessibilità, nonchè leggibilità del codice
- Animazioni: utilizziamo Google Web Designer per effettuare animazioni web utilizzando HTML5, ad esempio per il logo
- Layout e pagine con elementi condizionati: accedendo come amministratori, alcune pagine si arricchiscono di elementi di controllo o link per la gestione da pannello amministrativo.
- Commenti: con un semplice drag & drop di componenti (asmx) rendiamo le pagine commentabili dagli utenti
- Player audio: utilizziamo HTML5 per riprodurre tracce audio in una playlist (sezione #girodizena radio).
- Generazione file MS Excel: generiamo tramite libreria NPOI diversi tabulati sia per la classifica del #girodizena, sia per le preferenze dei premi scelti dai partecipanti. Nel file generato per la classifica i parteciopanti sono gia ordinati per punteggio e vi sono tutte le informazioni necesarie per stilare la classifica.
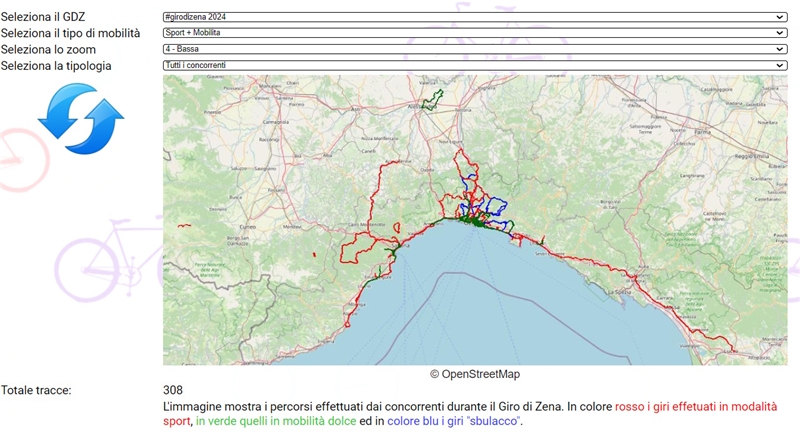
Speriamo che il lavoro, complemìtamente volontario sia apprezzato, anche dal punto di vista tecnico. Di seguito alcune immagini esemplificative: Heatmap: utilizzando le tracce dei partecipanti del #girodizena generiamo una heatmap ovvero una mappa con i percorsi effettuati. Zoom automatico, centratura automatica e vari filtri selezionabili 
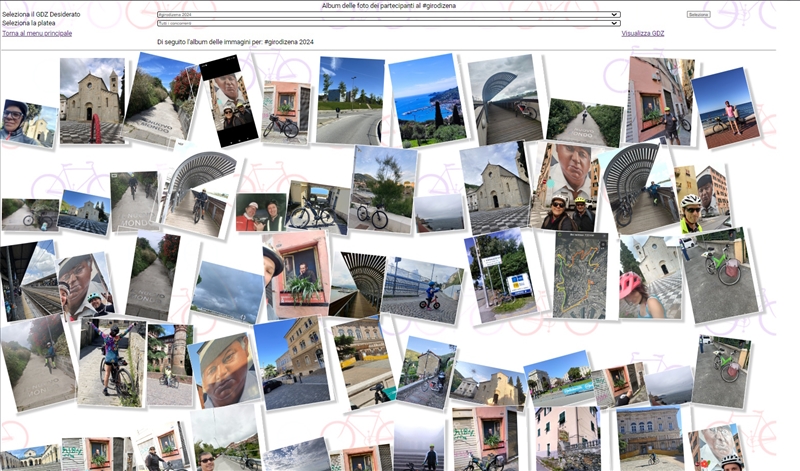
Galleria fotografica delle foto caricate dai partecipanti. Generata dinamicamente, con ambio uso di CSS e con randomizzaizone di ordine, dimensione, rotazione. 
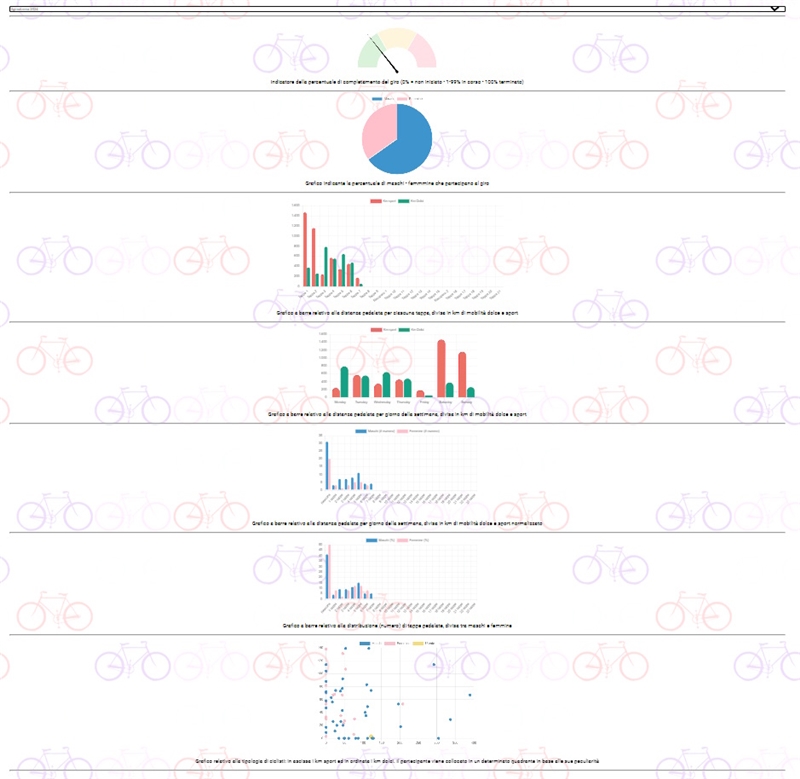
Statistiche del #girodizena in tempo reale utilizzando varie librerie per grafici clien side interattive. 
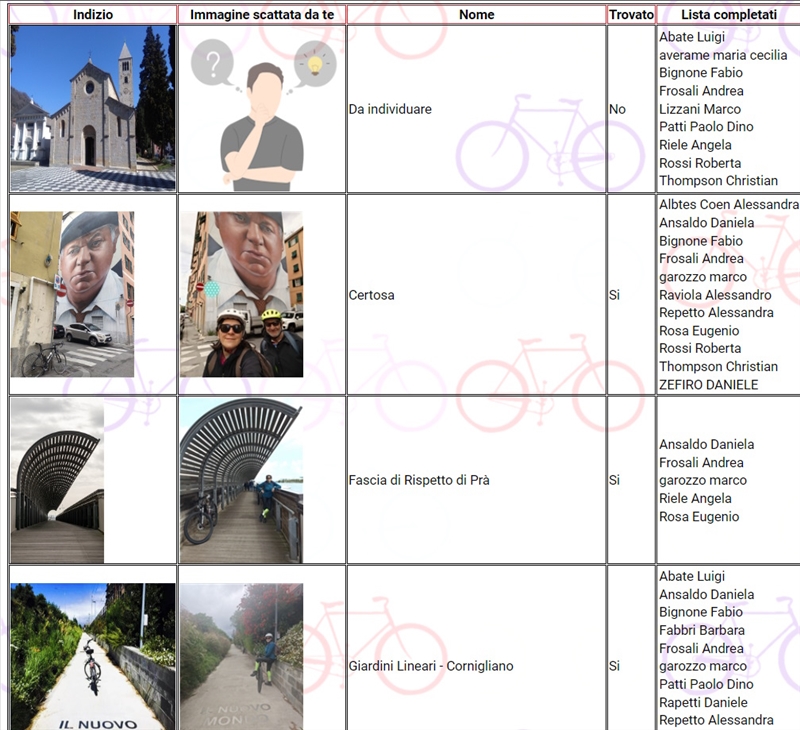
Fotocaccia. A seguito del censimento da parte degli amministratori di indizi per cui si fornisce immagine e coordinate GPS, quando un partecipante carica una traccia, viene individuata la corrispondenza della stessa relativamente ai vari indizi. In caso di fotocacce multiple (una sola foto per piu indizi visitati nella medesima traccia) un algoritmo legge i dati exif dall'immagine caricata per capire a quale indizio fa riferimento in modo che le immagini non relative al luogo siano presentate come opache. 
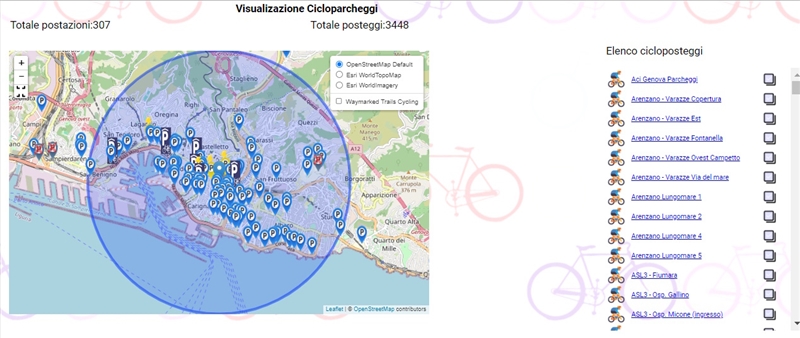
Mappa dei cicloposteggi: Totalmente dinamica. Esempio di geolocalizzazione e di piazzamento di vari markers.
Il censimento dei ciclo posteggi puo avvenire tramite caricamento di un immagine leggendo dati exif di georeferenziazione, se presenti, o tramite indicazione del punto sulla mappa. 
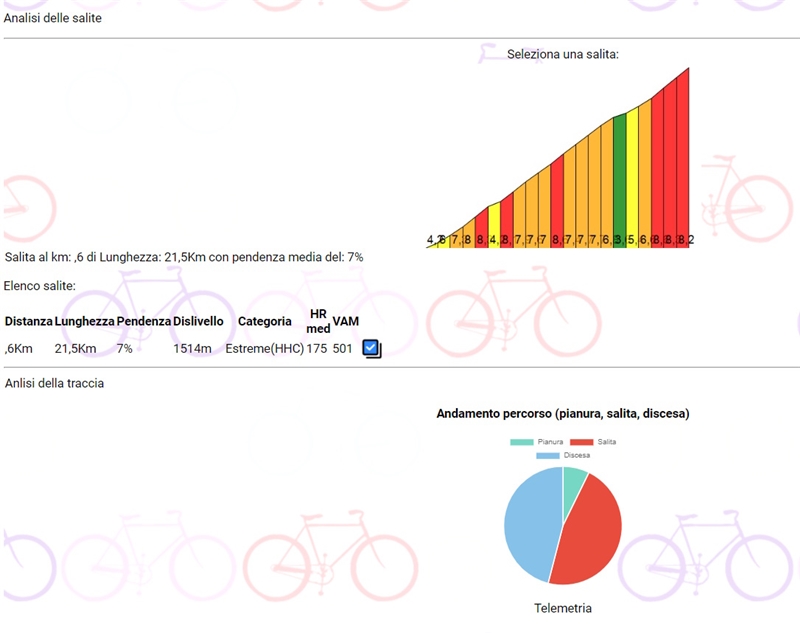
Esempio di immagine generata automaticamente a partire da una traccia. Viene isolata la salita e generato il relativo profilo altimetrico. Vengono analizzate la VAM ed altre informazioni ciclistiche. 
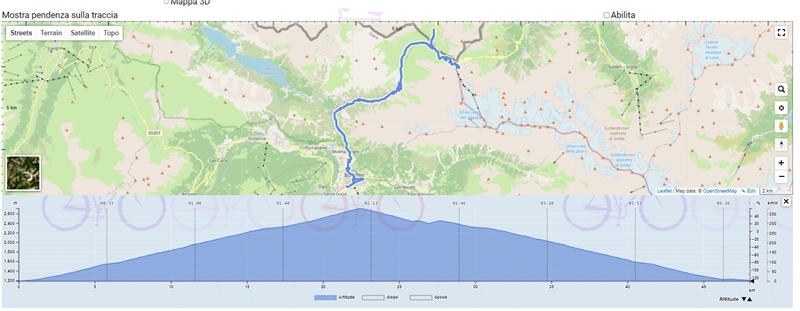
Esempo di mappa 2D con profilo altimentrico per mostrare la traccia pedalata da un utente. 
Esempio di mappa 3D per un percorso caricato. Client side, con zoom e rotazione della stessa. 
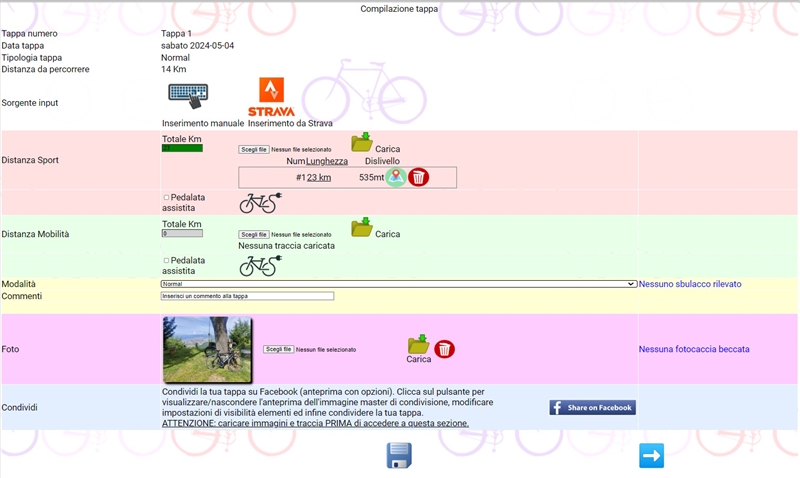
Esempio di web form per il caricamento di una traccia tramite gpx o connessione a Strava. 
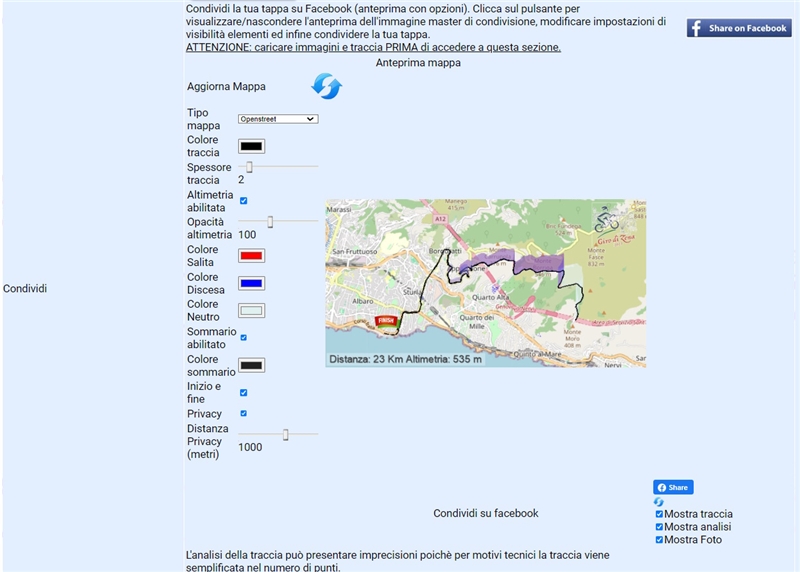
Esempio di condivisione su Facebook di una attività 
|
|